
- BALSAMIQ FREE TRIAL DOWNLOAD ANDROID
- BALSAMIQ FREE TRIAL DOWNLOAD SOFTWARE
- BALSAMIQ FREE TRIAL DOWNLOAD FREE
BALSAMIQ FREE TRIAL DOWNLOAD FREE
We’ll give you a price breakdown, the pros, the cons, and a glimpse into what other designers are saying about each tool (all quotes taken from Capterra and G2).īut before we get to the list: If you’ve only just discovered the wonderful world of UX design and you want an easy introduction to the field, check out CareerFoundry’s free UX design micro course. We’ve rounded up our top picks for the best wireframing tools that won’t break your budget.
BALSAMIQ FREE TRIAL DOWNLOAD SOFTWARE
There is an overwhelming number of wireframe tools out on the market that promise to make creating wireframes quick and easy.īut finding which ones will work best for your designs can be a bit like searching for a needle in a haystack, and finding a wireframing software that fits your price range can add even more stress to your search. Wireframing is a big part of every UX/UI designer’s daily job. An endearing touch, for sure.Looking for the best free wireframe tools on the market? Look no further. On a more unrelated note, the app can even give you cooking suggestions, available under the "Help" menu by clicking on "What Should I Make For Dinner?" - featuring recipes made by their very own team. In conclusion, Balsamiq Wireframes can help you design a UI mockup with ease, and it cannot be overstated how simple and satisfying it is to use. It helps that you can rotate and skew them however you want, and the process is easy enough that you only have to drag and drop them in. There's a lot of variety to be found in those menus: you can even add an iOS on/off switch icon to your UI, a date picker, volume slider, and progress bar from Android, and many others.
BALSAMIQ FREE TRIAL DOWNLOAD ANDROID
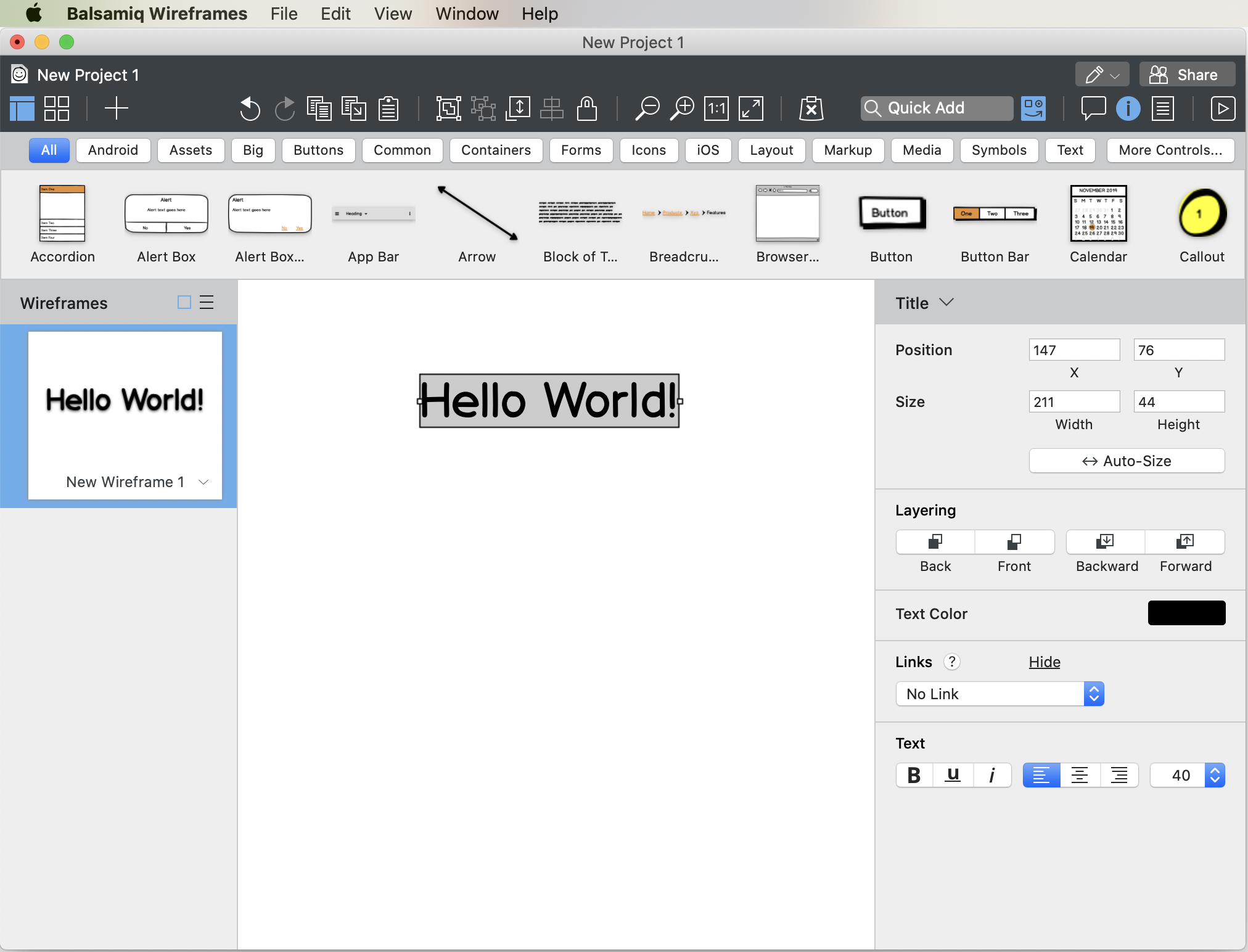
You have elements that resemble the ones commonly used on Android and iOS, and then you have them arranged by shape.įor example, you can drag and drop a fully editable Android alert box popup, as well as an iOS version.

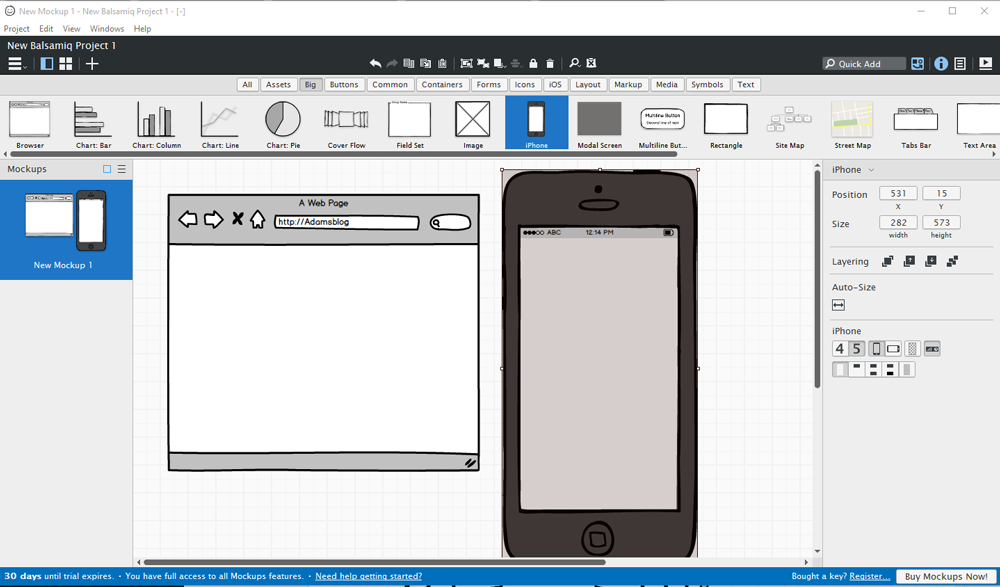
The UI parts you can use for your mockup are plentiful: they're each grouped in specific categories, mostly based on their shape. These elements are all user-made and the library is ever-growing. To further the functionality and convenience, Wireframes To Go is an option that offers even more templates and elements over the ones you initially get with the app. You can resize them, change the text font, and even add in your images. Upon dragging in an element from the navigator, clicking it will open up an additional menu, on the right part of the layout, with which you're able to customize what's been added. There's a blank canvas in the center and a navigator menu at the top.

It's easy to comprehend and use, and you immediately know some of its core capabilities at first glance.

Perhaps this app's users can learn a thing or two from its user interface.

Balsamiq Wireframes is intuitive and efficient - it provides you with enough tools to aid you in creating a mockup for your user interface. Applications designed to help you with this exist, and some are easy to pick up and use right away. Working on a mockup before designing the app would help iron out some inconsistencies you may otherwise not notice. It's needless to say that it's important to have a vision in mind - designing the layout, translating that into a cohesive whole, while not sacrificing form over function - because that's how the users will be interacting with your software. The question of how you design a user interface is crucial when you have an idea for an app to create.


 0 kommentar(er)
0 kommentar(er)
